
Spotify Miniplayer
UI/UX

Spotify Miniplayer
Overview
In this project, I decided to make a function that I found myself needing from Spotify on the computer: a miniplayer that can pop up on the screen and not take up too much space, but be able to tell you what you’re listening to.
The Problem and the Solution
When you’re working on your computer and listening to music, Spotify does not make it easy to look at what you’re listening to without opening a large window that takes up your whole screen. And, if you try to minimize the size, you’re not able to see your queue clearly. My solution is a miniplayer that allows you to quickly see what you’re listening to and what songs are up next. This miniplayer would be moveable around the screen, but if you need to change windows, the miniplayer would stay fixed, above the other windows.
Sketches

Wireframes

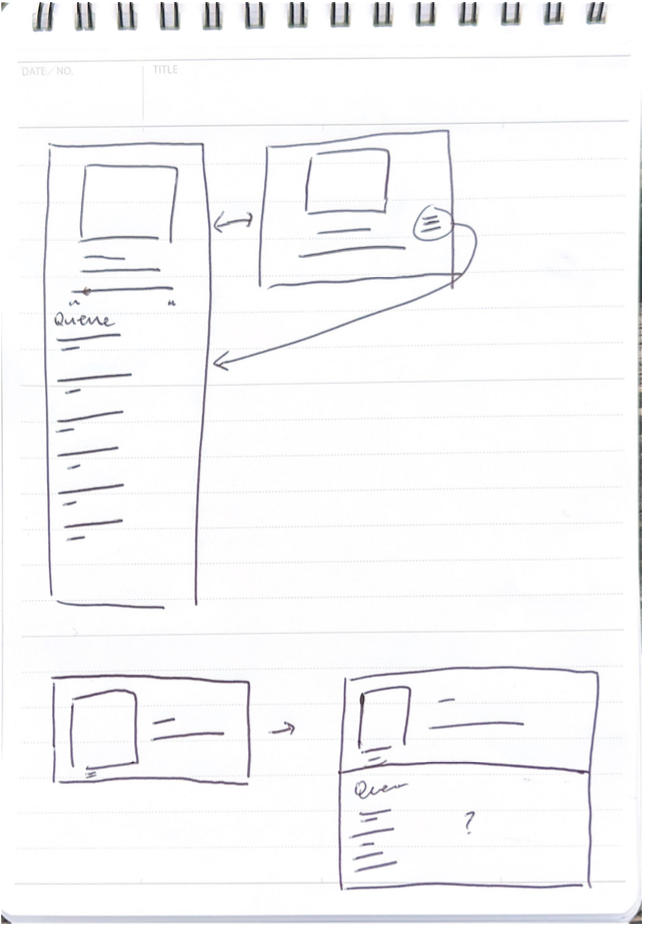
Some wireframes that I mocked up to see which looked best!
On deciding which wireframes to continue with, I had to think about which miniplayer I would want on my screen and which functions I would use the most. When I’m listening to music, I want to easily be able to see what song I’m listening to and what songs are coming up. Because of this, I chose to move forward with the wireframe on the left and the one beneath it because it was able to show me a big image of what I’m listening to and easily access the queue.
Prototype
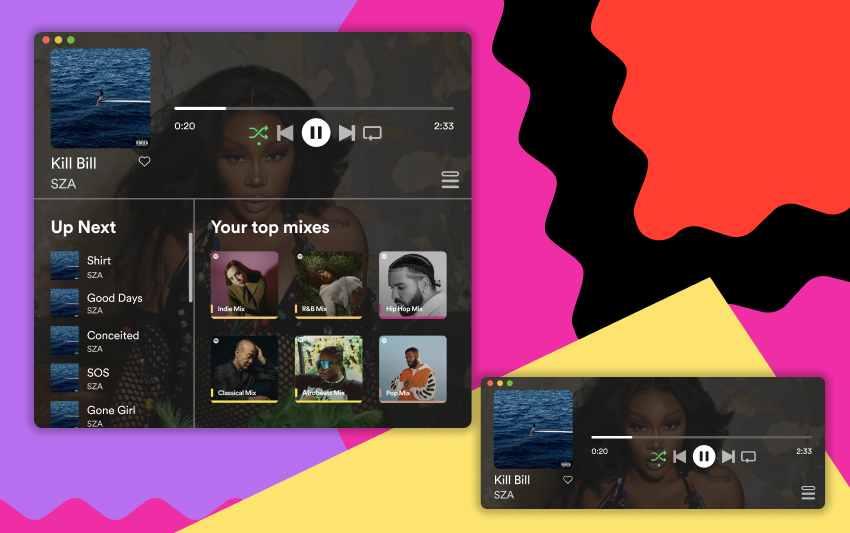
When you press the queue button on the right, the miniplayer will extend to show what songs are up next and suggested playlists
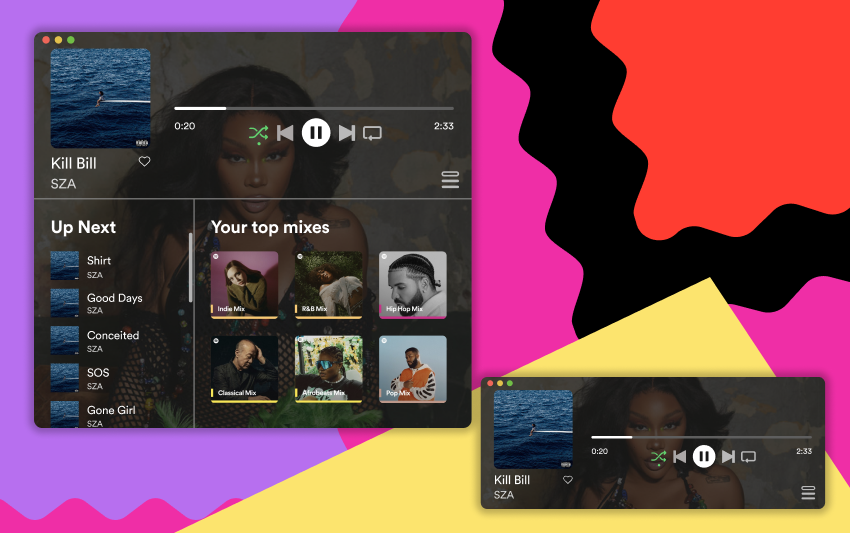
After you click the queue button and open the player, if you hover over the playlists (on the right bottom side), a play button will appear. Click here for the prototype!
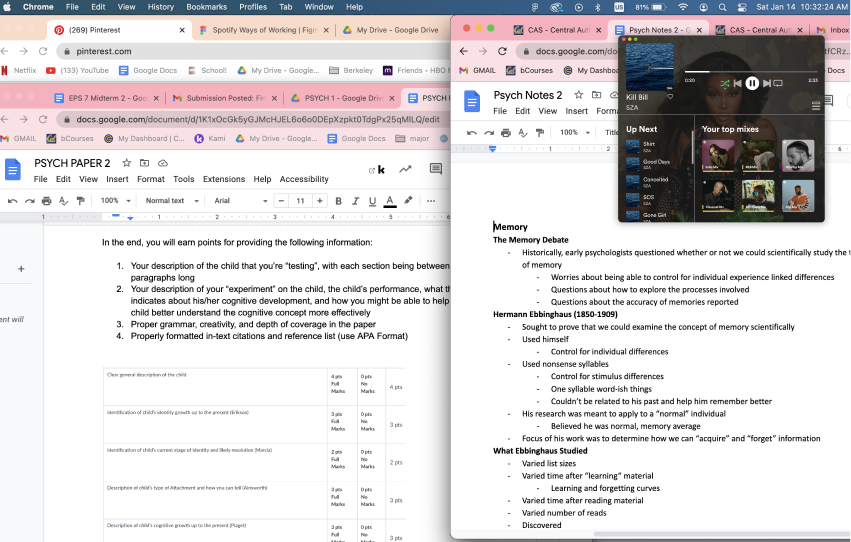
How It Would Look!

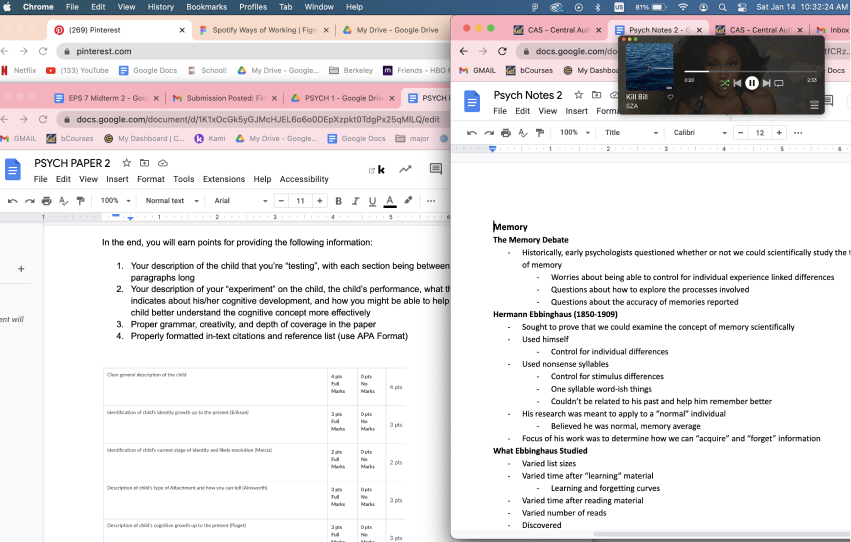
An example of what the miniplayer would look like on a laptop of someone multitasking

The miniplayer extended to show the queue and suggested playlists
Next Steps
Following this project, some next steps I would take would be to conduct user research to see how useful and needed this product is across Spotify users. I would also take surveys to see how this miniplayer is received and if there is anything I should add or take away.